Hi Stranger!
My name is Susana Coelho but coworkers call me Susie Q.I'm based in Lisbon with experience in delivering solutions for software products as a:
- #ProductDesigner
- #DesignerThinker
- #UIDesigner
- #UXDesigner
- #Creative
- #LEGOCollector
- #Petsitter
- #Smiller
Life has many shapes and colorsAnd this is how I got here
- LEGO Instagram
- Petsitter Instagram
- 80´s born








Who is Susie Q?
A specialised and experienced Web Designer, problem solver, working with both personalised clients and customer support teams. She worked with an in with quality and UX teams. Loves embracing new challenges and is always looking for opportunities to upskill and challenge her creative mind.
Has excellent communication skills and starts every day with a very positive attitude. Loves being part of a team helping to promote and engender a positive working environment to enable creative brain storming among team members.
Her pastimes include an extreme passion for LEGO - you can ask her about her varied and eclectic collection or see some for yourself at her instagram account @SusieQLEGO.
This helps to keep her artistic mind occupied and fuels her other passions for art, stopmotion, drawing, jewelry and photography. These can be viewed in her photography collection at her mainly instagram account @SusieQwalk. You’ll found there her travels and other passion as well - Animals, in general. She loves them so much that she can’t ignore a stray dog or cat and she doesn’t stop until she finds them homes. She adopted her cutte dog CMYK in 2012 and he’s so important that she started to work as petsitter as well @SusieQpetsitter.
Working with ThemWhat they say about me
- 2007-2020

I've worked with Susana in a variety of contexts. Some as colleague, others as someone responsible to validate her work. On all instances, she managed to think outside the box and find a solution to the problem at hand, instead of jumping on bandwagons and doing "what everyone else is doing". I'll always respect her for that. Moreover, she puts a lot of thought into her work and is one of the more organised professionals I've come across. Making her super effective at producing high quality concepts that can be tested very quickly, which in this day and age is crucial for any business producing web content. More than just producing high quality design work, she has showed great abilities at managing processes and people, making her teams not lose sight of the goal and keep pushing ahead. She thrives on collaboration, so give her the respect she deserves and she'll give that back tenfold. I wouldn't hesitate to recommend her for any project that involved producing high quality websites or webapps specially if you're looking for someone who cares about best-practices and not just about what's hot in the industry.

Susana and I worked together in Sapo. At the time and contrary to overall industry practices, Sapo dedicated a lot of effort into semantic markup, clear and scalable CSS, respect accessibility norms and provide clear and simple design to it's many websites. Susana always took charge and ensured everyone understood the importance of those goals. As a designer who's also capable of writing code, Susana liaisoned effectively between developers, other designers and product managers to coordinate everyone's efforts. I'm biased of course, but I found Susana and extremely forward thinking, funny and bright person that I enjoyed working with - something that I hope to repeat as soon as the possibility arises :) Everyone should be lucky to work with Susana

I had the pleasure of working with Susana at SAPO. She is an excellent visual designer and has a keen eye for everything related to user experience. As a bonus, she also has front-end skills (HTML/CSS) so she can deliver an end-to-end design solution. I can only say good things about her, both personally and professionally. I would highly recommend Susana for any team that is looking for a great designer.
UX Design & MarkupThe Future Friendly finally arrives
- SAPO
- 2013
- ~300 employees
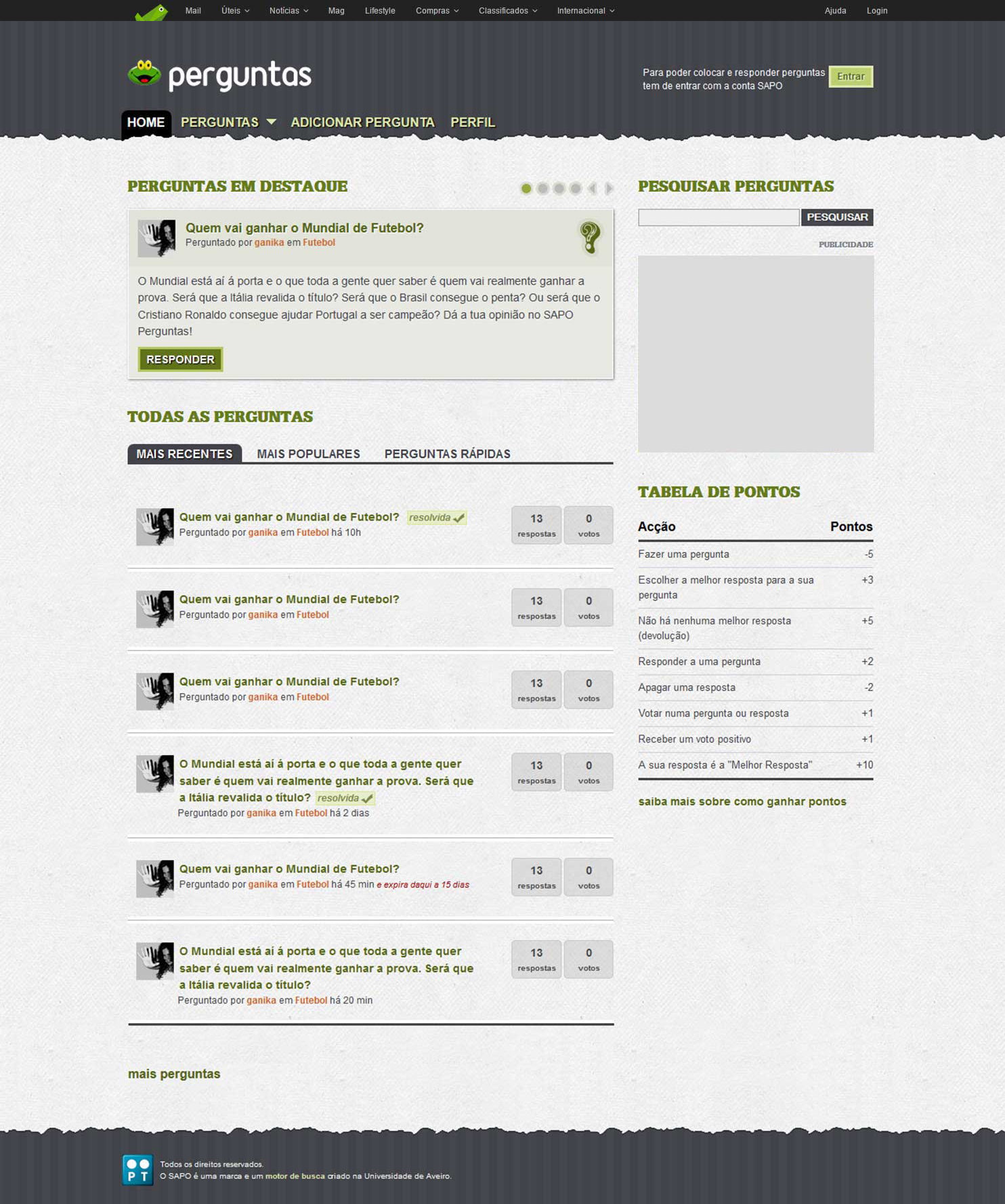
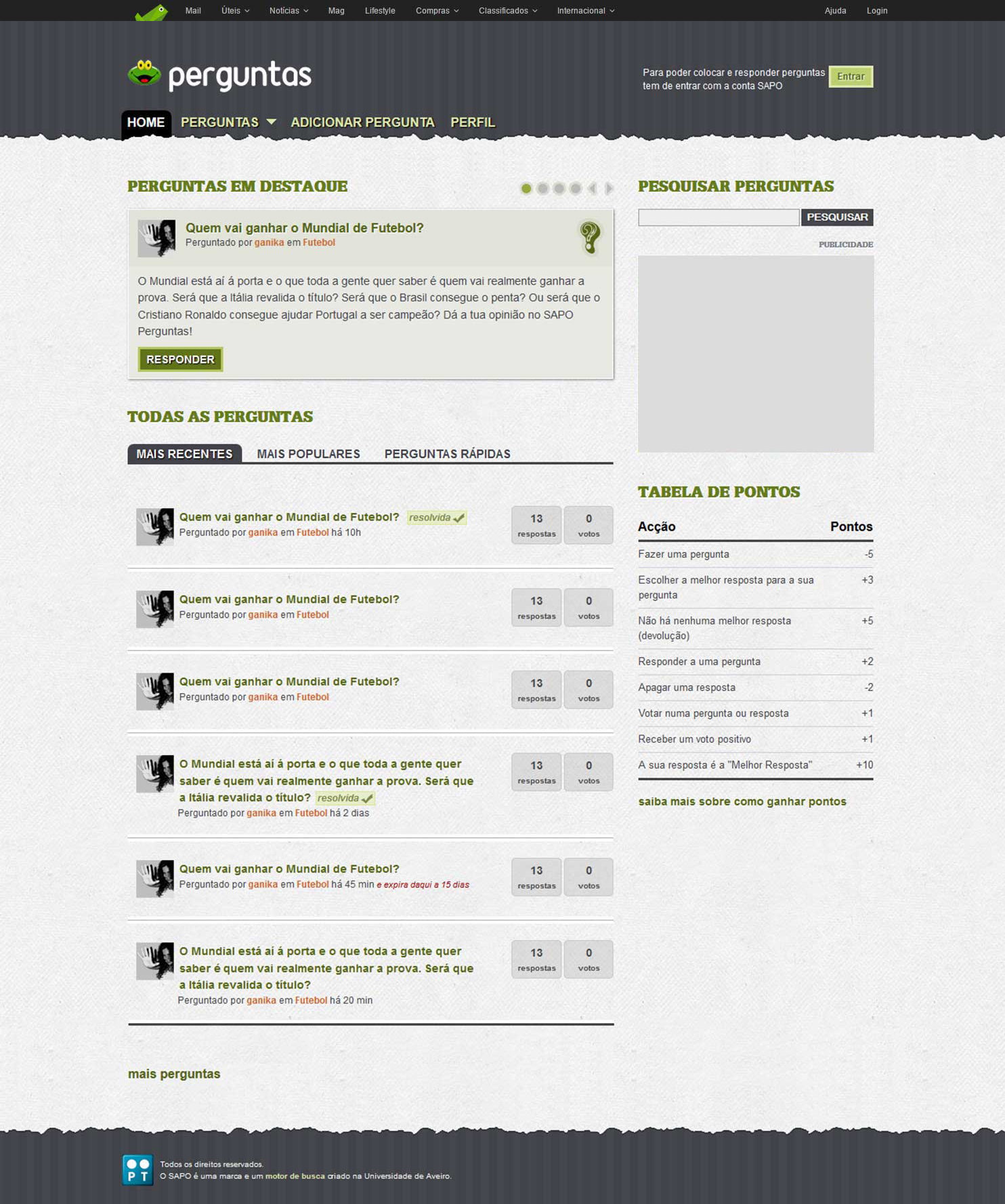
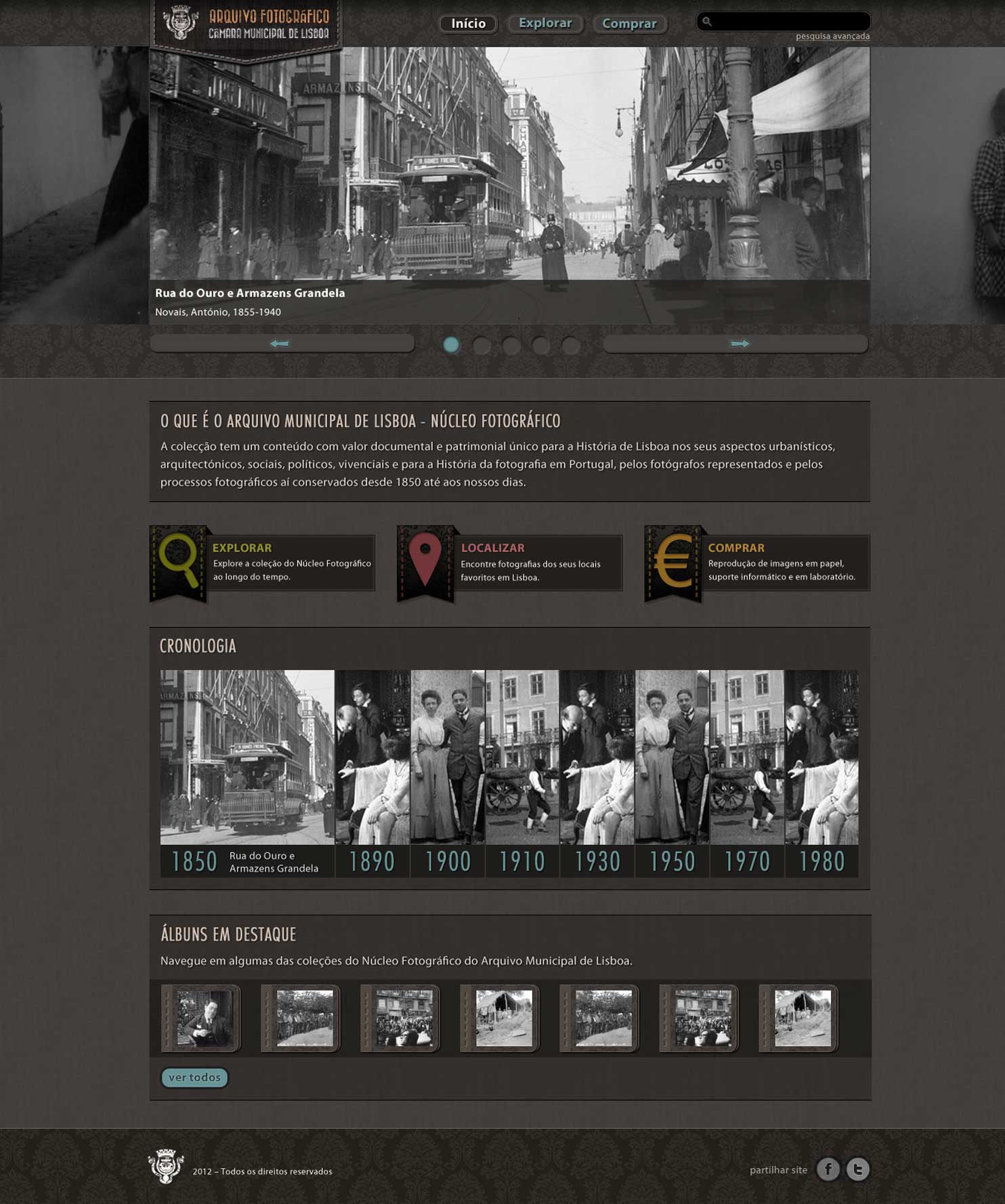
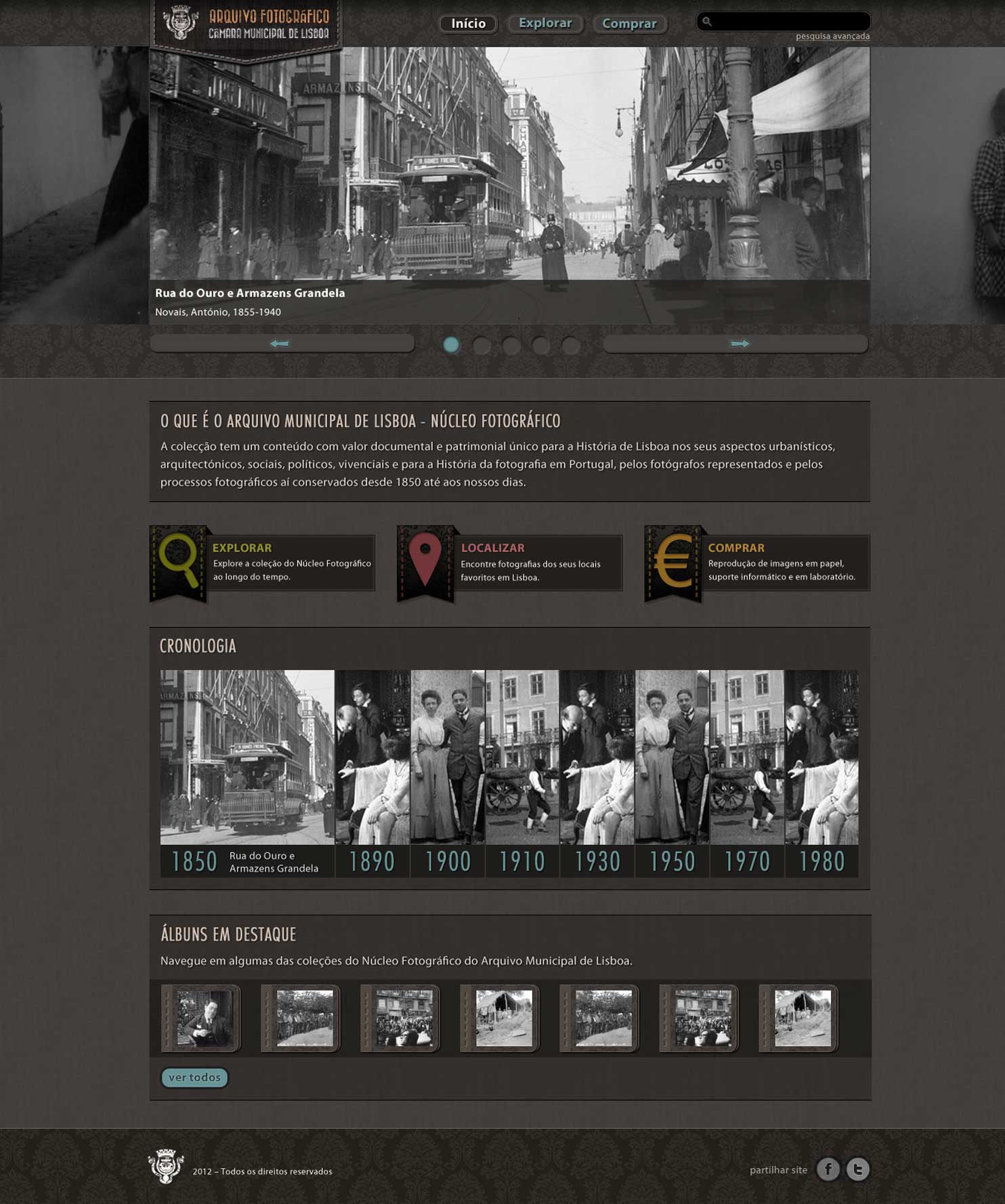
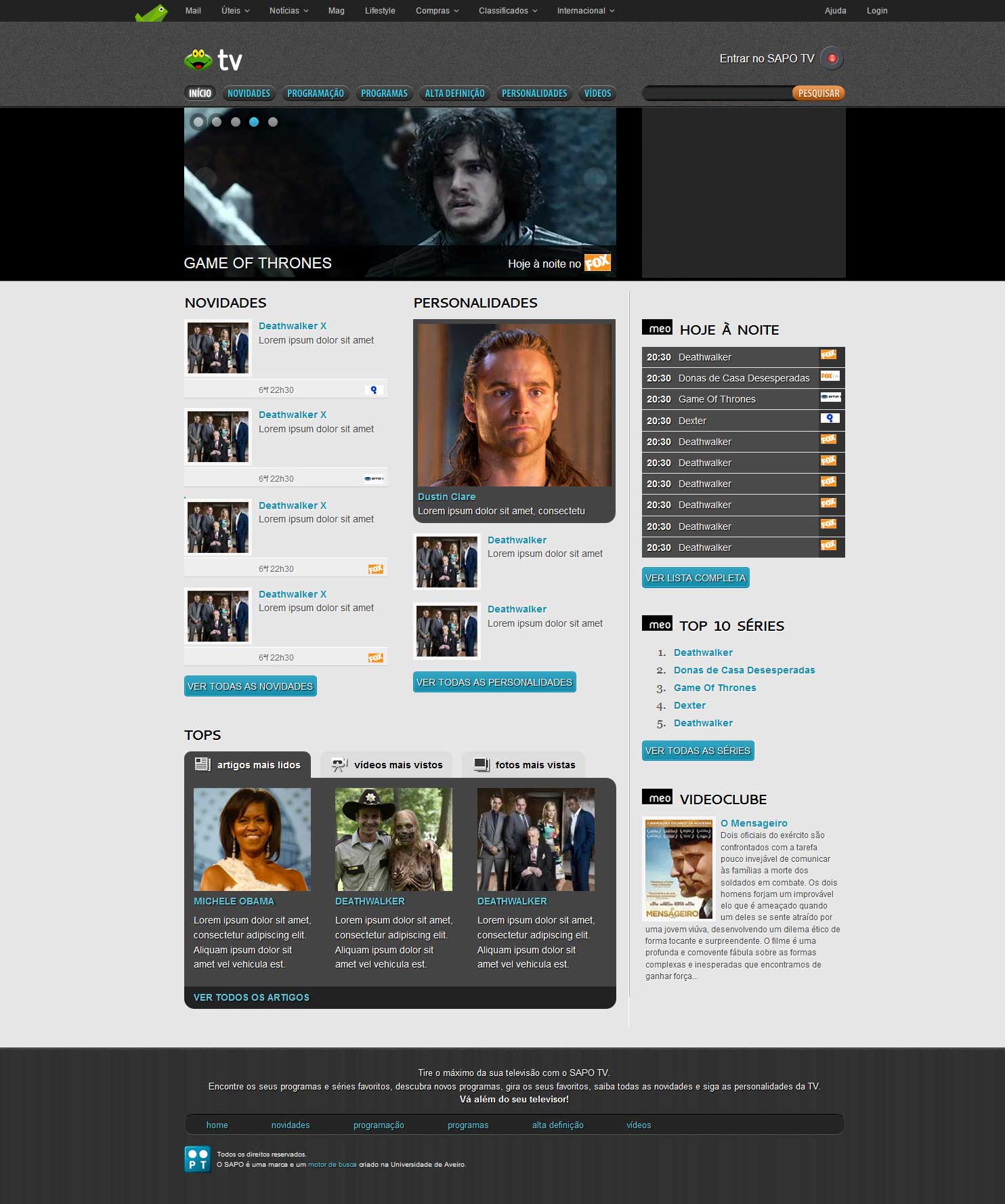
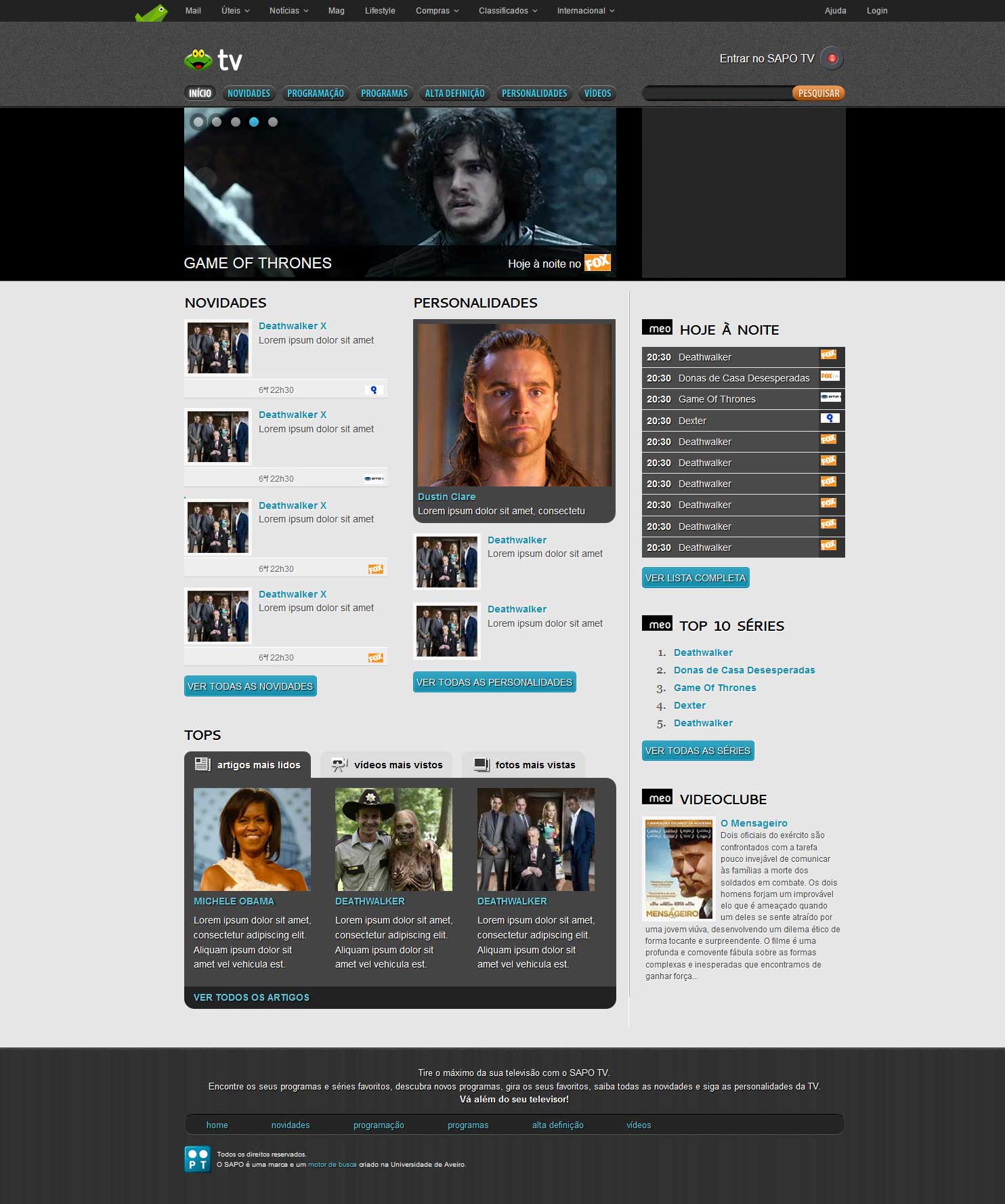
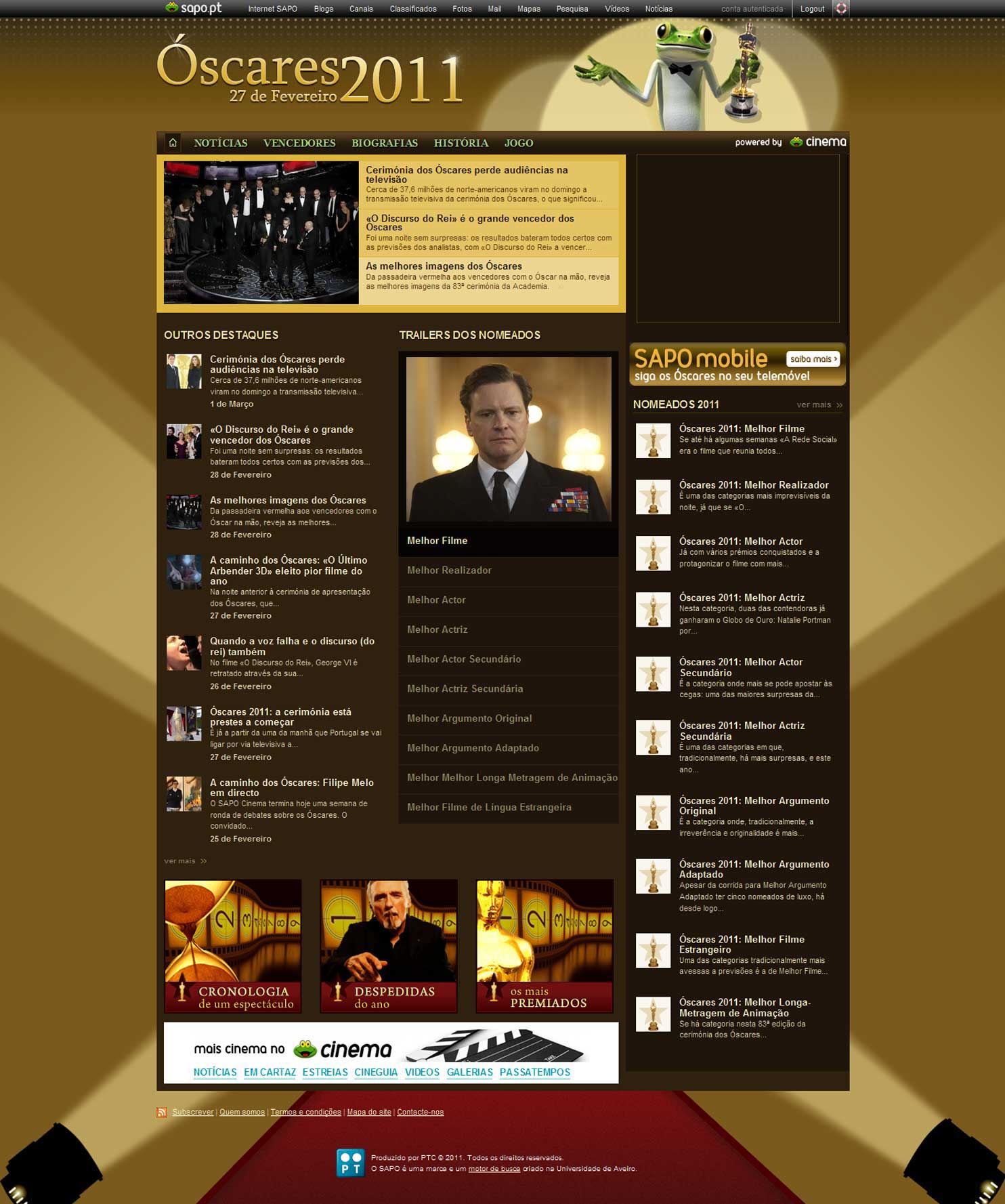
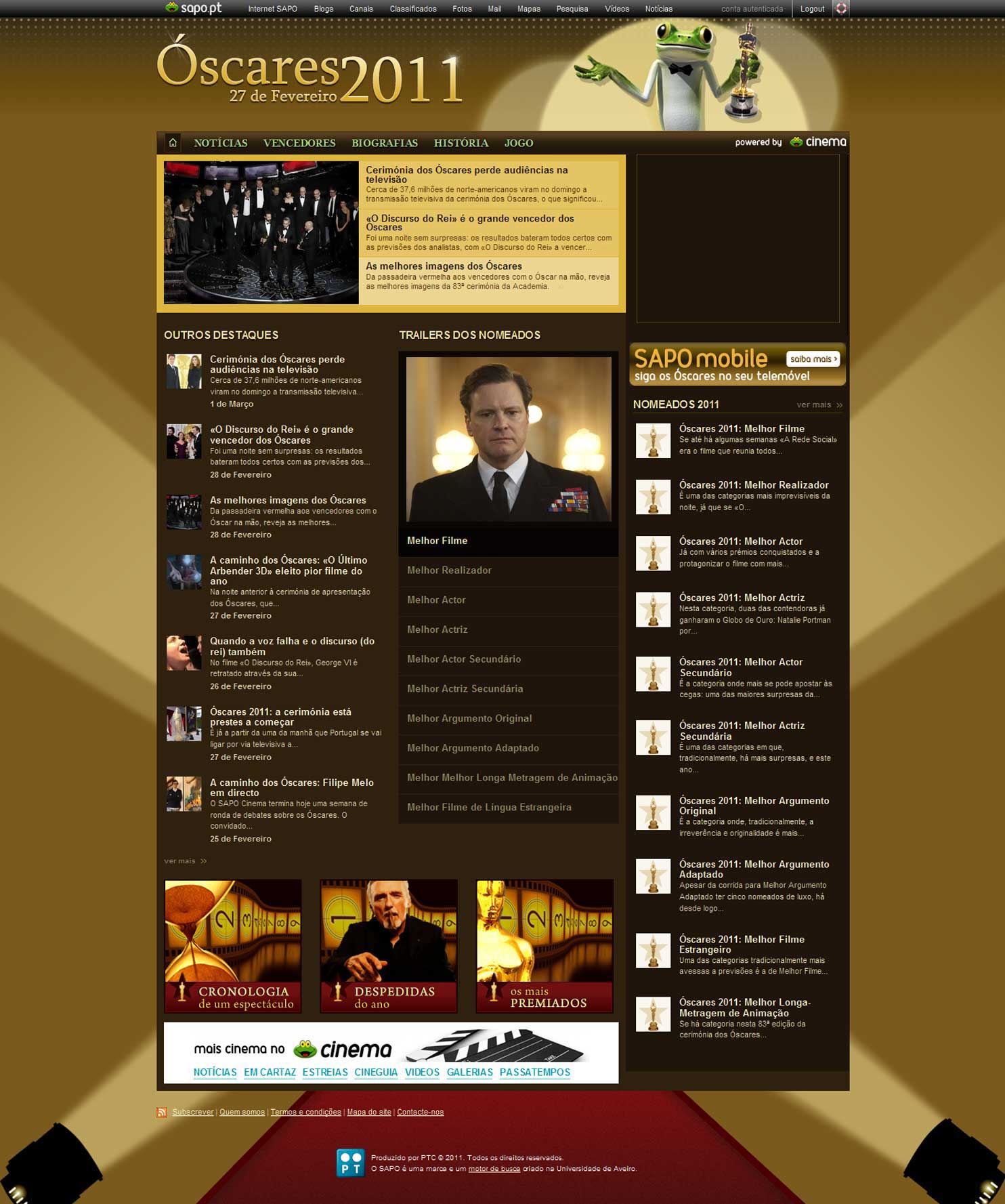
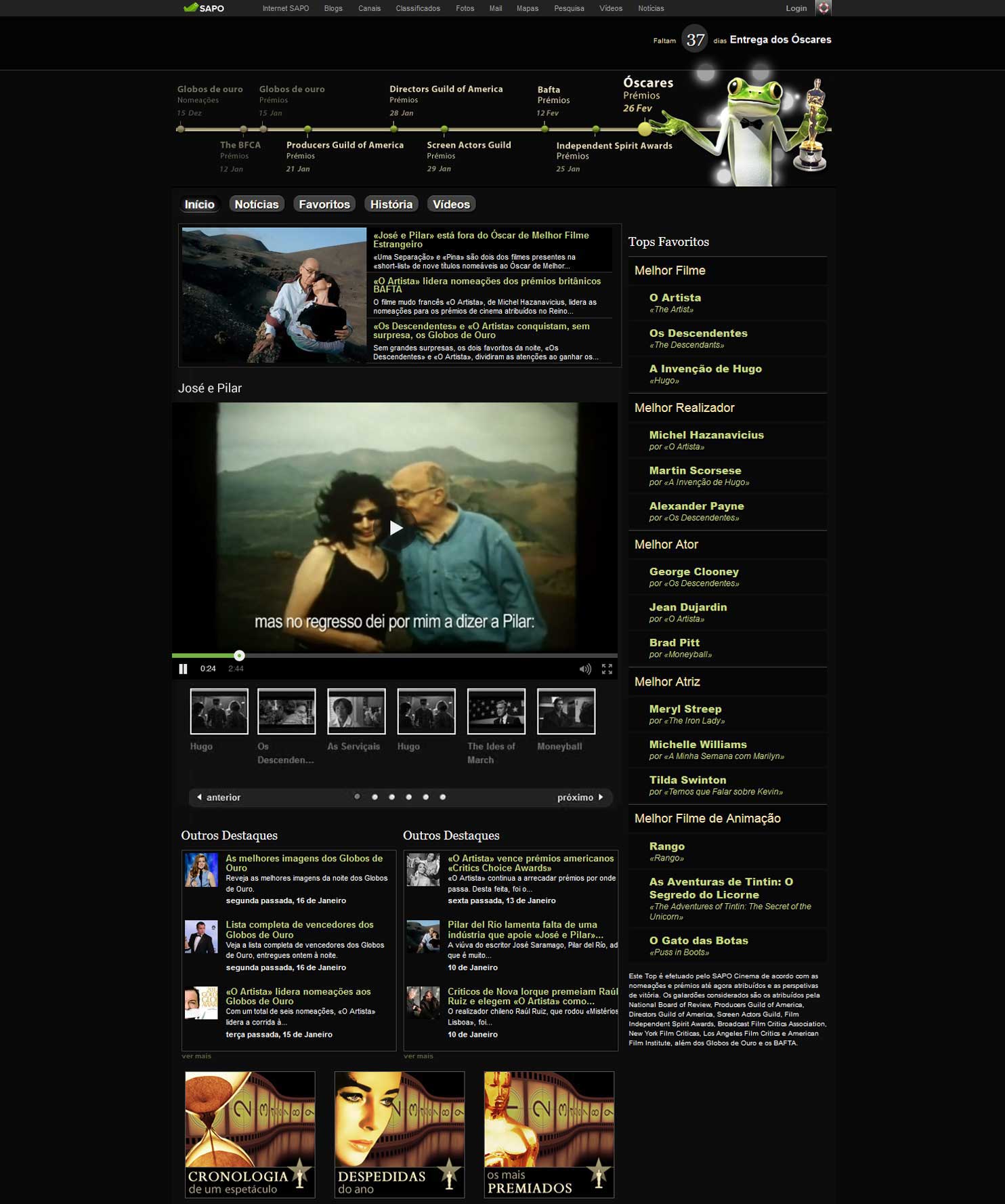
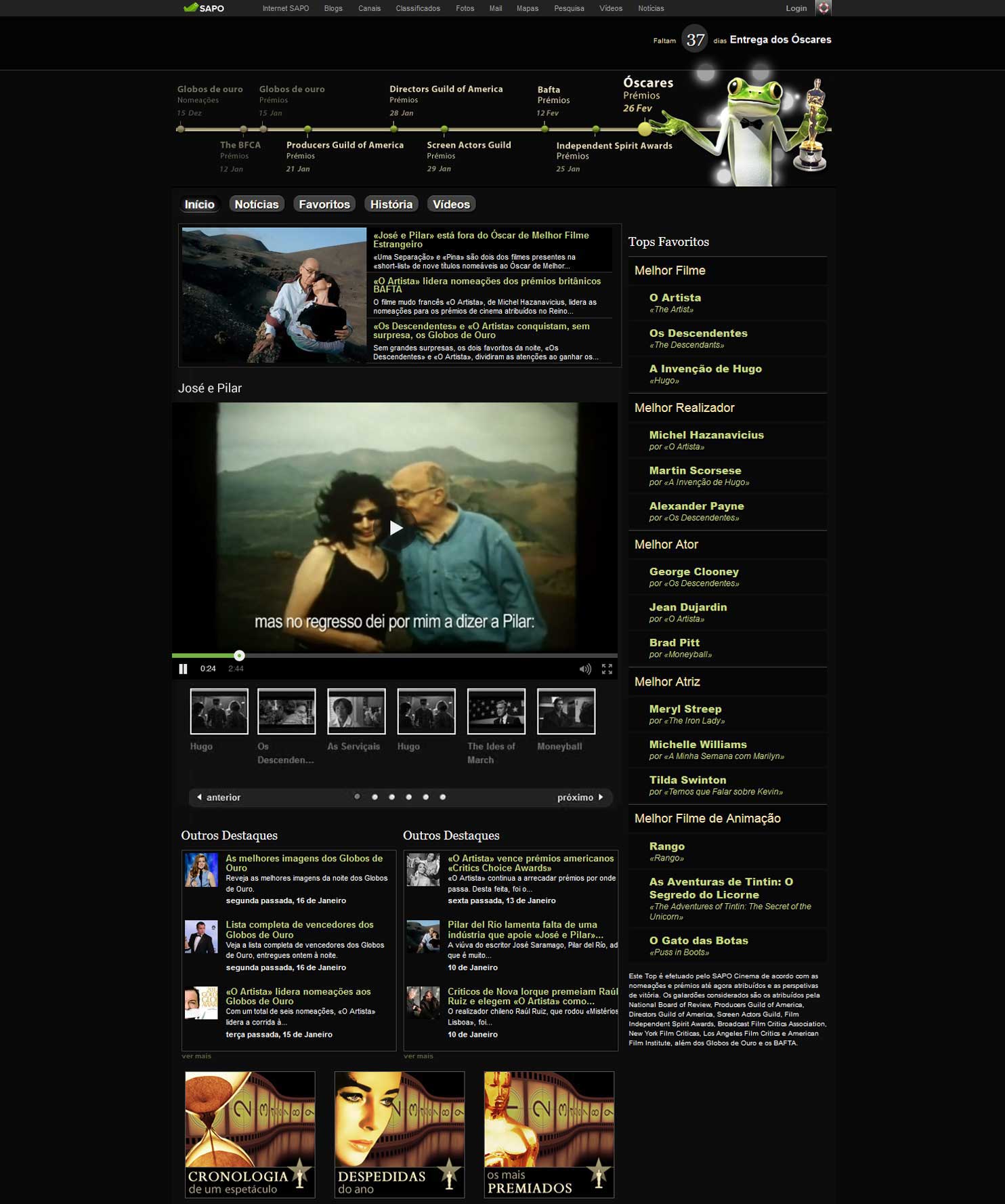
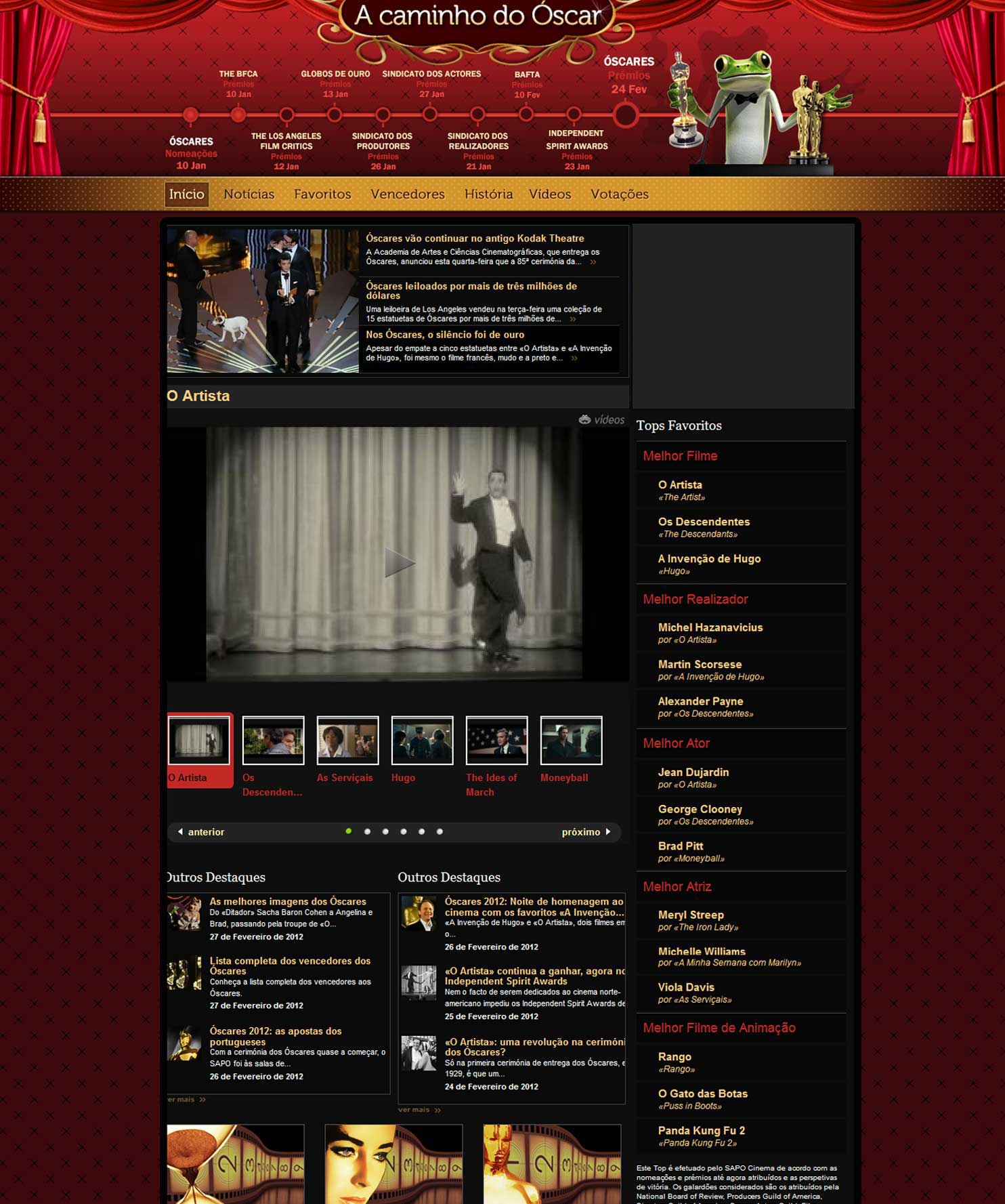
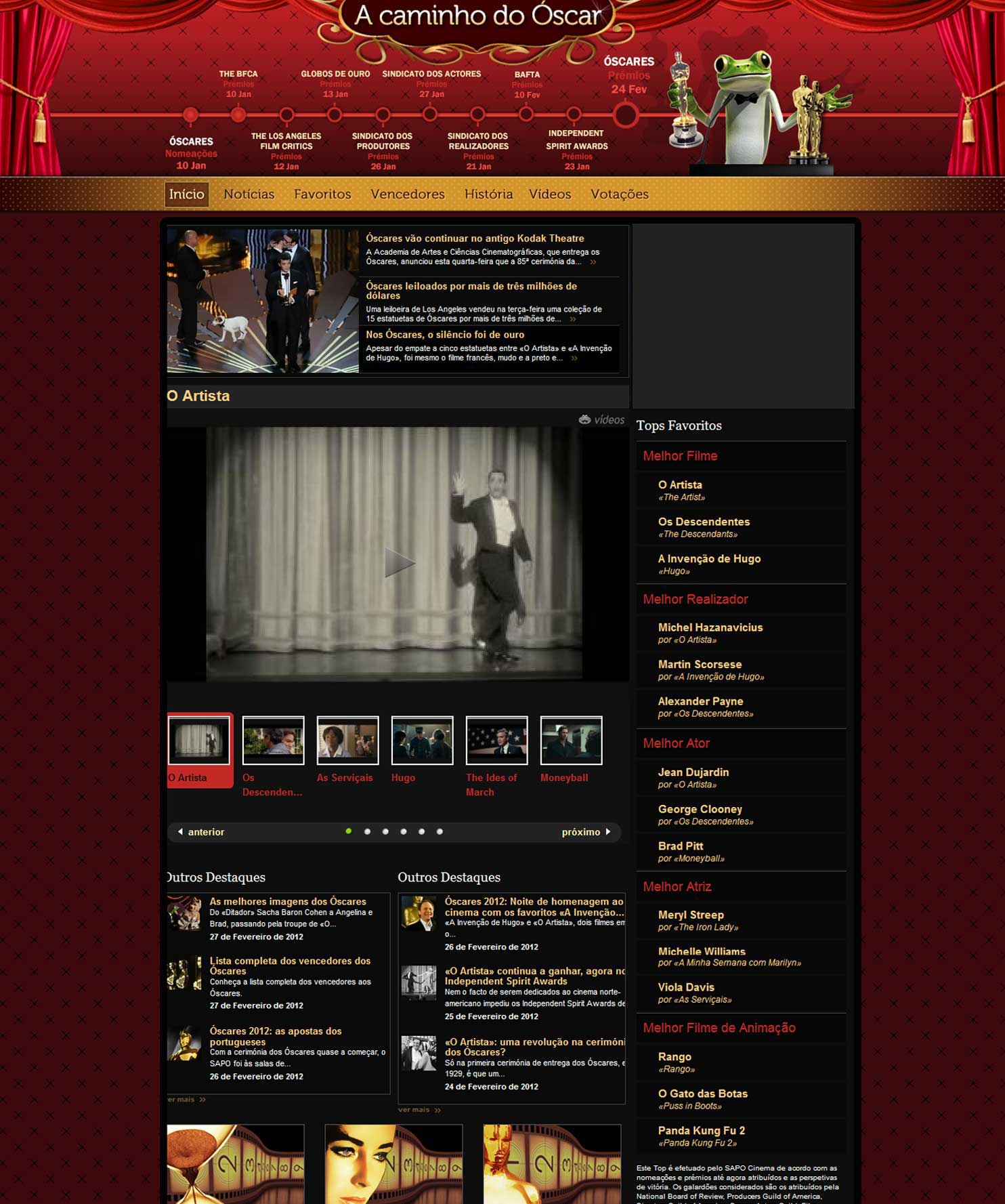
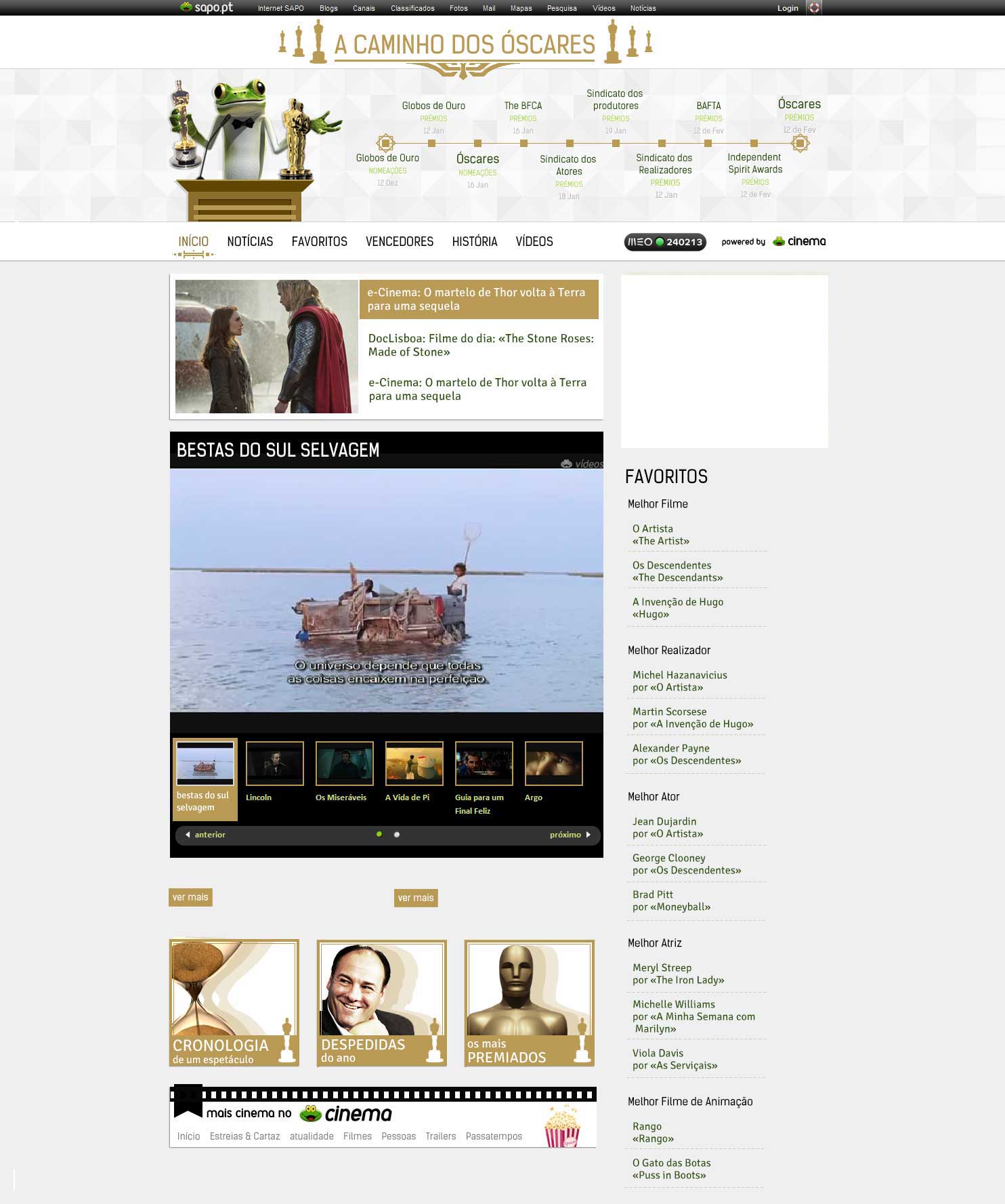
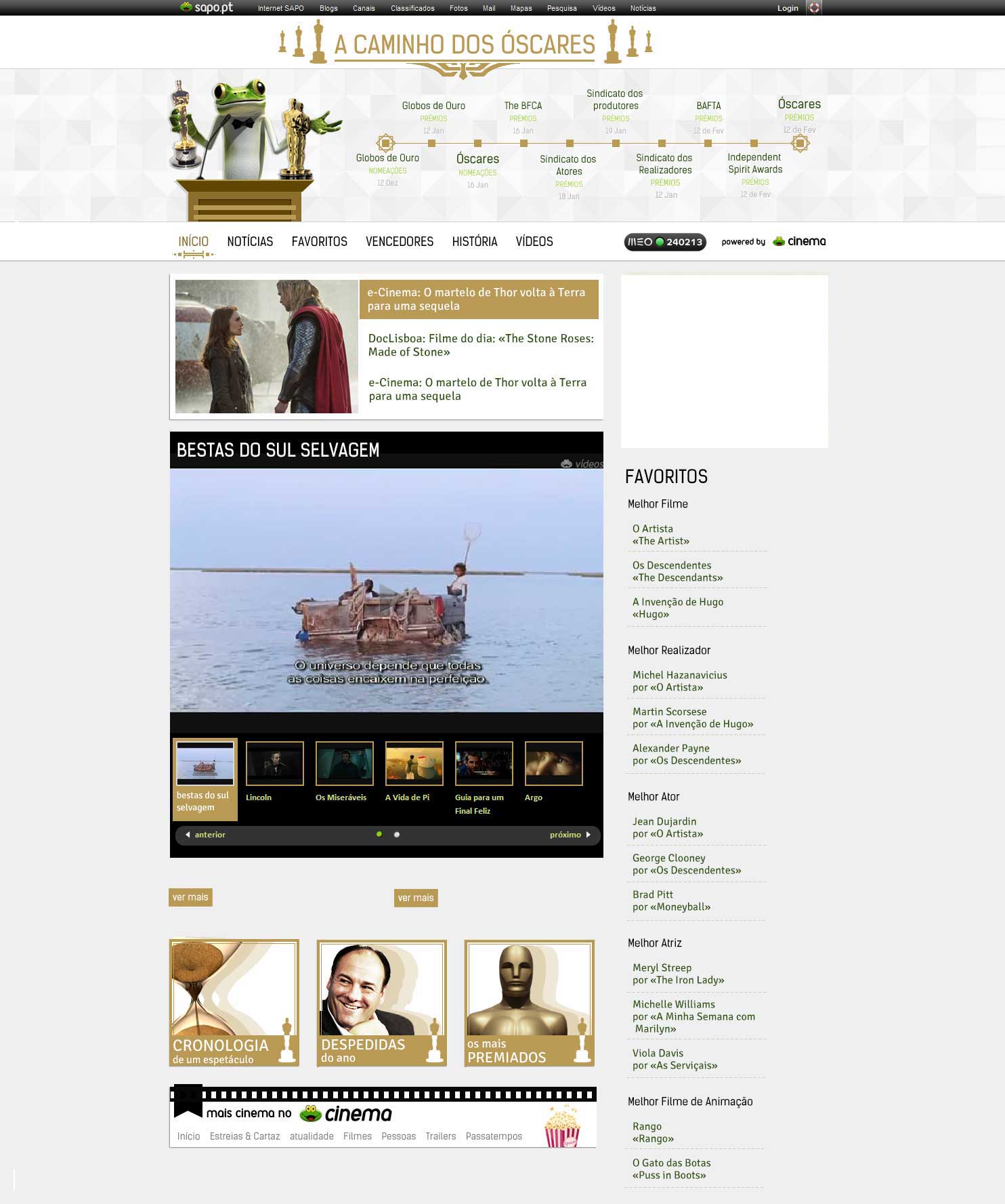
Susana had been working at SAPO— a local company to the likes of Yahoo! — for 5 years when she was challenged to lead the restructure of the most visited Cinema website produced in Portugal: www.cinema.sapo.pt.
With roughly 20M monthly visits, it was a huge challenge and I immediatly not only proposed to deliver a Responsive solution, but also usable and enjoyable. It strived to be a modern example of bleeding edge good practices but also universally accessible as much as possible.

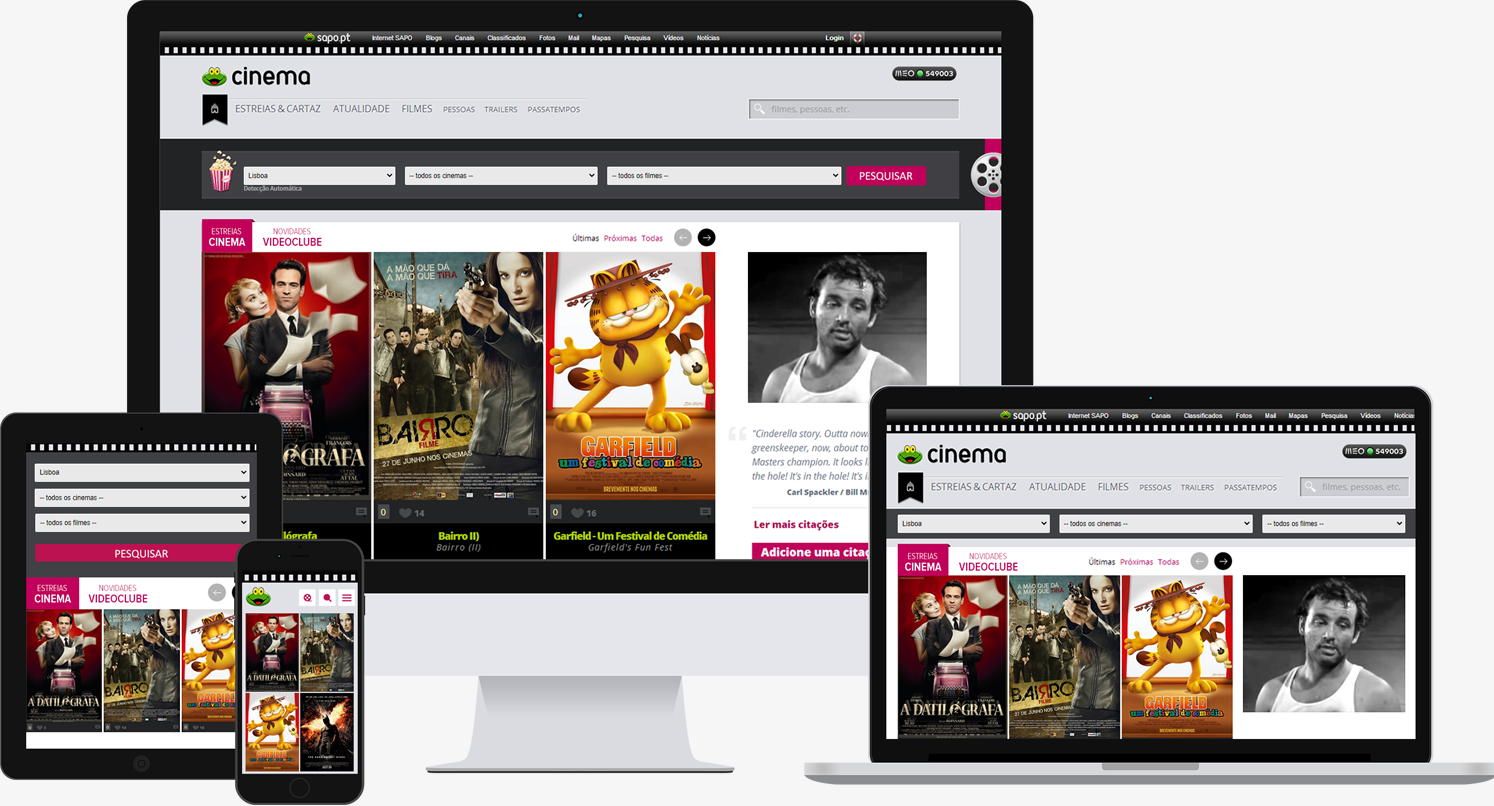
The world of Cinema in all screens
It was necessary to redesign the entire Cinema website. It was the first responsive website made at SAPO.
As a requirement, the website would have to be compatible with multiplatform in order to promote comfortable reading of articles and editorial pieces.
I also worked closely with the sales team and once they didn't have any new ideas I presented some myself. Since the user frequently looks for trailers I decided to give more emphasis to this point, encouraging the consumption of video.
At the time, there were still no tools in the house like INK, so the code was made from scratch to support any screen. To achieve resolution independence I used SVGs with fallback to PNGs, something that was still quite recent at the time.
About the company
SAPO is a web company born out of the 90s portals. It has grown to become the most important and most used network of content-producing websites in Portugal.

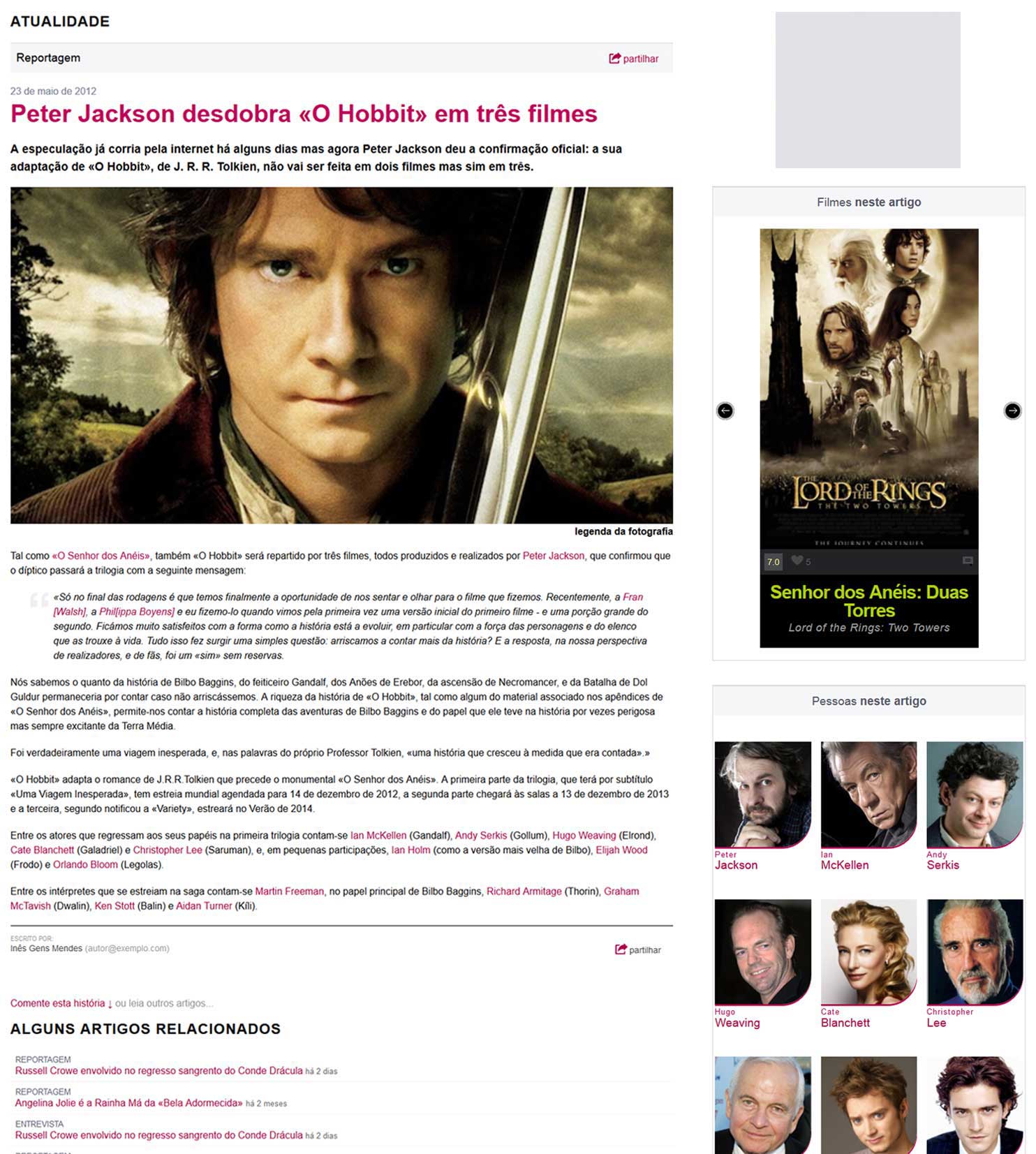
Article Page
I focused especially on the side area of the articles, providing semantic references to people and films mentioned in them. This way the user can absorb more, and quickly, information as he reads the article.
Page Hightlights
- typography of the article (hierarchy, legibility, differentiation)
- fluid multimedia (image, video, galleries)
- Useful sidebar:
- "Movies in this article" with a link to a detailed file
- "People in this article" with link to biography

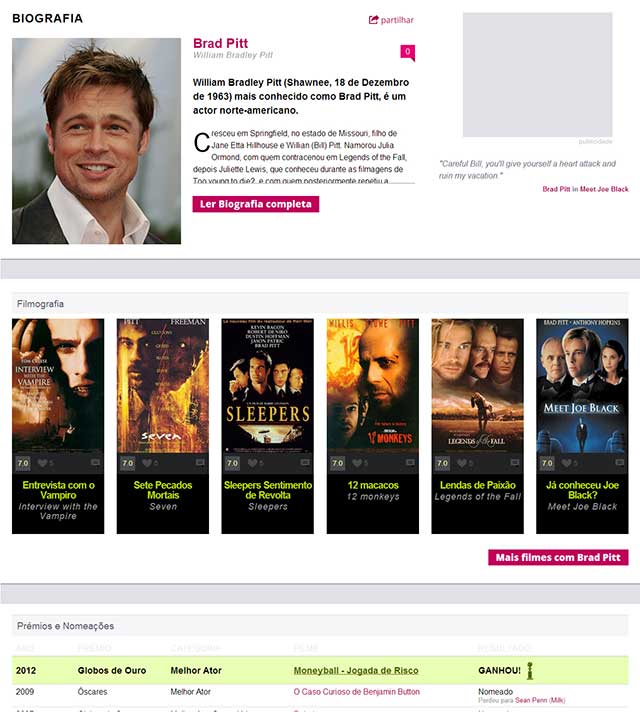
Biography Page
On this page I gathered all the available information about personalities connected to the world of cinema. I ordered the position on the page by the most sought-after information, using the project editors to build an index of relevance.
Highlights' page:
- Biography
- List of awards and nominations (visible, without the need for progressive disclosure)
- Filmography
- Multimedia and articles that mention personality/li>


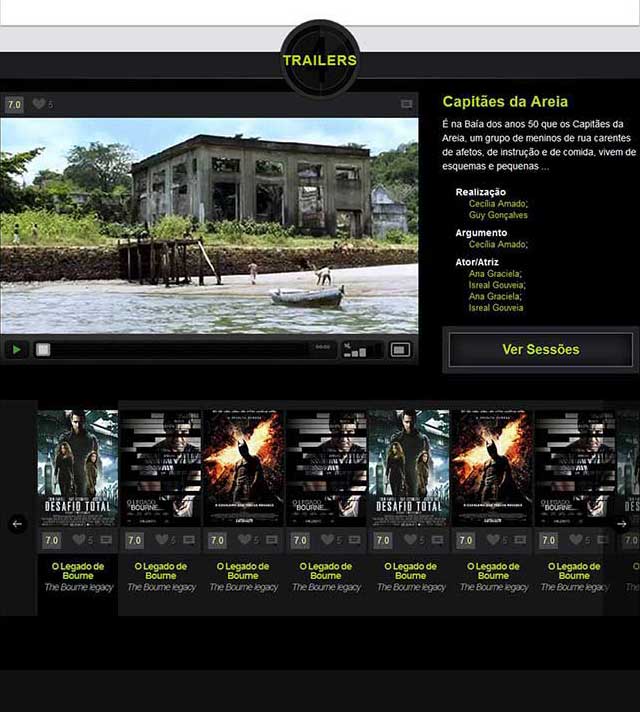
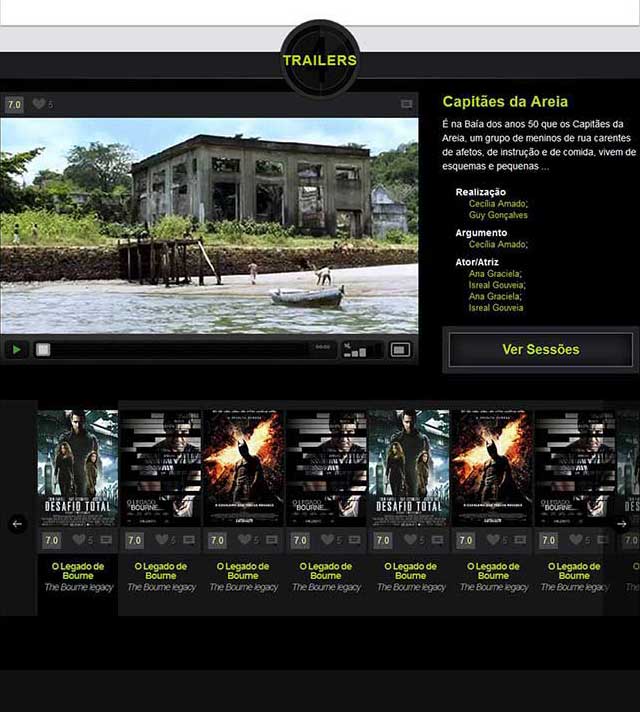
Trailers Area
I created an area at the end of every page with the latest trailers. In this way it encourages the consumption of video and consequently advertising, as it offers the user an excellent break to be or even become a film buff and update without much effort. It is what is intended.


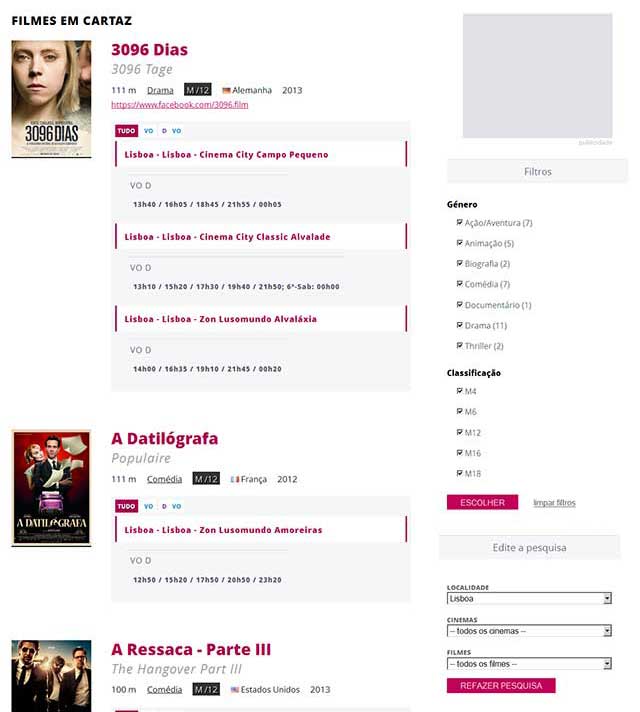
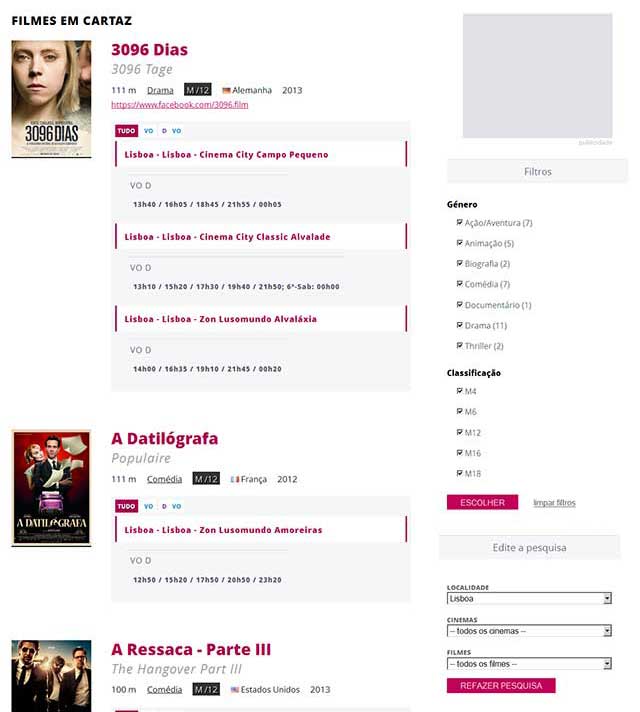
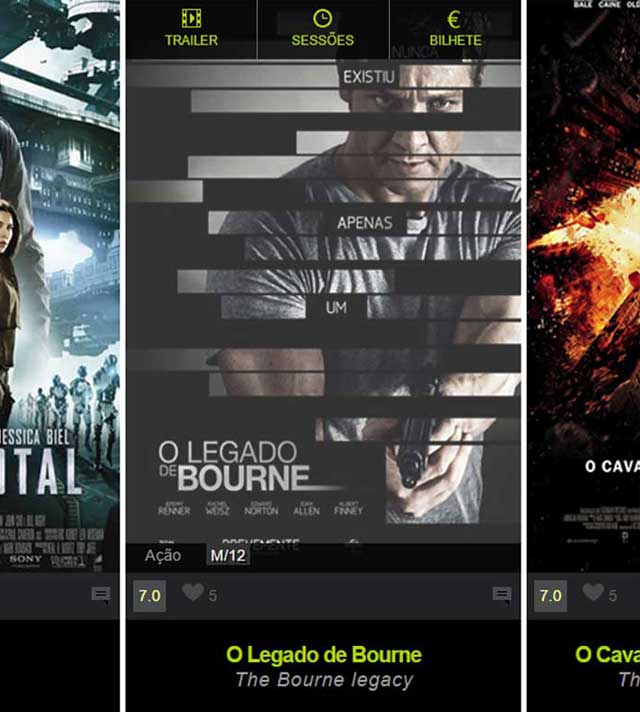
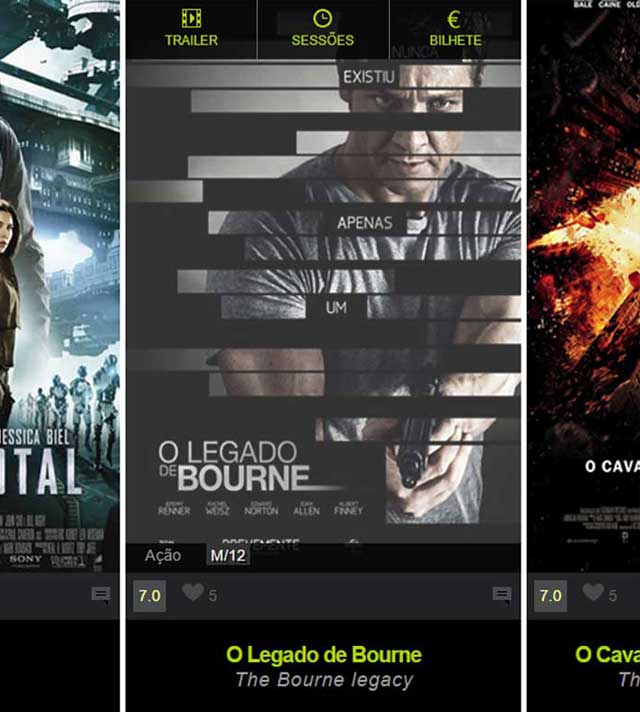
Movies on Theaters
In order to simplify the search results, I created an automatic filter based on georeference. Thus, the user can immediately obtain results from Cinemas and/or Movies from their location. If you want to look elsewhere you still have that possibility.


Movie Posters
To allow a more direct access to the desired information, I developed a pattern that allows, from a film cover, to jump to three different destinations: details, sessions or trailer. This, without taking up too much space on top of the cover, using the indispensable CSS3 transitions to highlight the meaning of the icons.


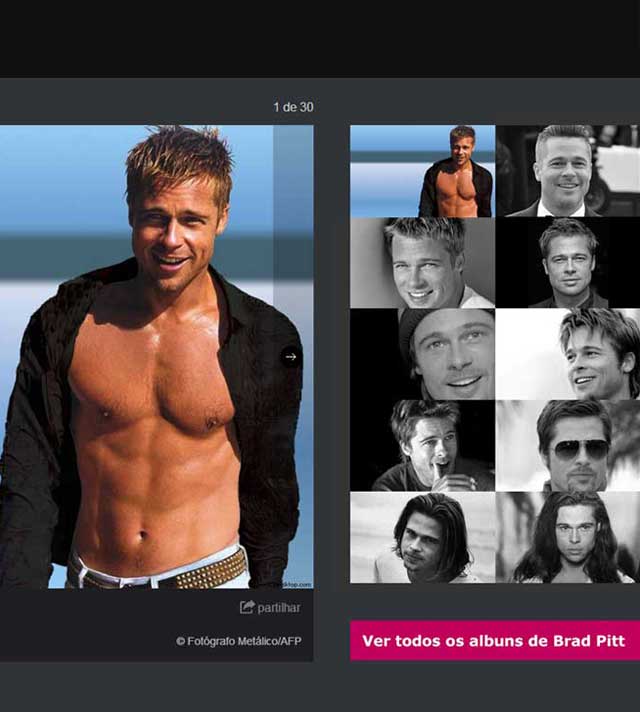
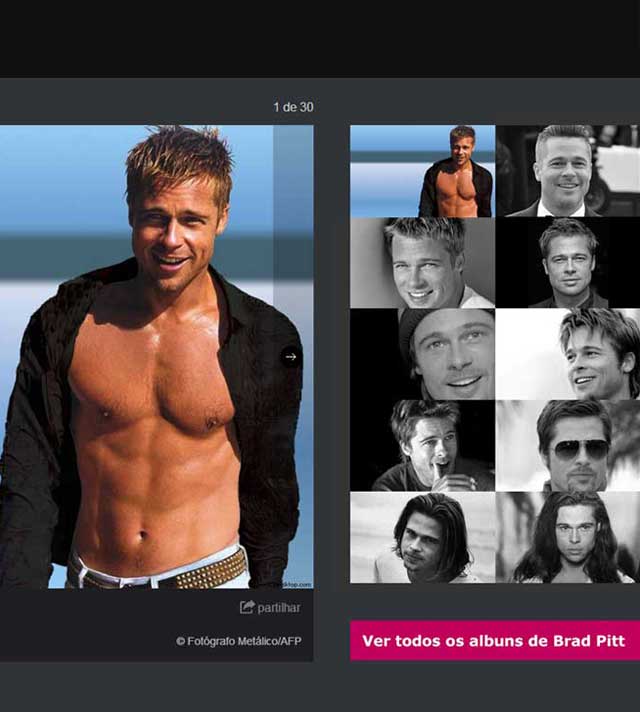
Gallery
Although the image resource is sometimes not of quality (there is a lack of control), it was easy to navigate, allowing the user to enjoy attractive photo galleries.
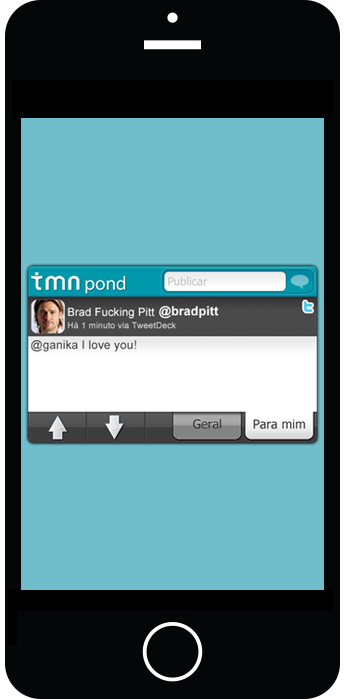
Thank You Brad Pitt!
New market tendencies
The aim of this project was to develop a new website for Go4Mobility, more updated, using new market trends, good UX/UI practices and improving the user experience in the RWD area.
Web DesignOld School stuff
- SAPO
- ~300 employees
- Portugal Telecom
- ~10600 employees
- MEO
- ~65000 employees
- CML
- 2008-2012
























FounderEvents and contests
- Codebits Event
- 2008-2009
- ~120 presentations
- On Media
iGIVE: Webdesign & Comunity
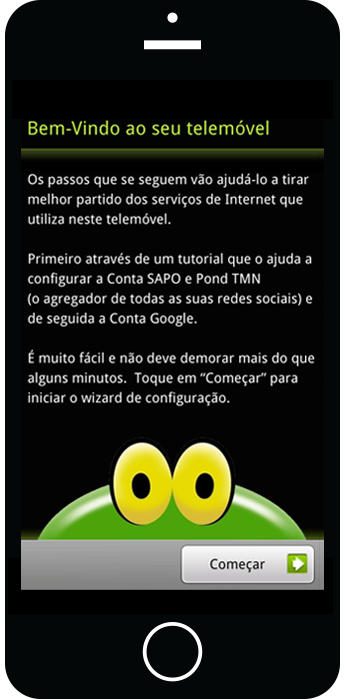
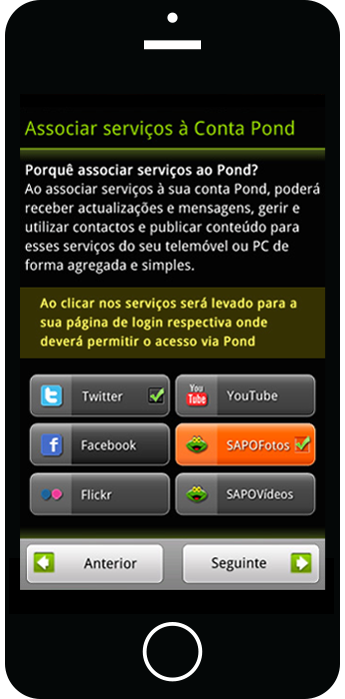
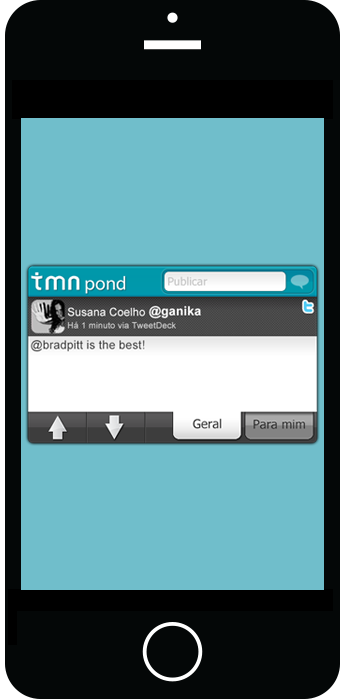
Even though she loved her job she felt the need to incorporate more “human attitudes” into her work, so she presented an idea at a tech event - 2008 Codebits edition.
It was so well received at the event it garnered the attention and support she needed for it's development.
it's developmend during 2009 and The project iGIVE.sapo.pt was online until 2015.
It is possible to admire the courage of this person (me) who dared to present alone, before a geek and uncontrolled male audience, a project whose objective was to "Give and Receive".
Modus Operandi
Design thinking is a creative problem-solving process that helps teams go beyond initial ideas to find innovative solutions.
It promotes a holistic perspective, welcoming uncertainty to explore all aspects of a problem.
The method prioritizes the end-user in decision-making. Design thinking fosters empathy, enabling the creation of products and experiences that effectively improve lives
Statistics show that 79% of companies believe design thinking enhances ideation, and 71% report a positive shift in work culture after its adoption. While it includes the term "design," its iterative, human-centered approach benefits all teams, not just design ones.
Many teams, including product development and customer success, have successfully utilized this methodology.
The method is grounded in the fundamental belief that the end-user should be central to all decision-making processes. The advantage of design thinking lies in its emphasis on empathy for the customer, consumer, or client, enabling the creation of products and experiences that genuinely address their needs and can have a transformative impact on their lives.
Steps I follow
1 - Empathize
Understanding the target audience's perspective to identify the problem;
2 - Define
Putting together all of the information gathered from emphasizing in the previous step;
3 - Ideate
Collecting as many ideas as possible at the start, so my team can investigate and test them by the end;
4 - Prototype
Experimenting time! My team will use trial and error to find the most effective solution to the problem;
5 - Test
User testing is critical to understand how my audience will react to the ideas in my prototype and how desirable that experience will be.
Illustration










Drawing is creating alternative worlds.
Before I learned to walk, I drew and swear it wasn't just doodles on walls trying to create the Homeart(?) movement.
I realized that when the enviroment around me was too boring I could easily transform it, using sheets of paper from restaurant tables.
I grew up (andI think not that bad) with the illustrious Luis Royo and Milo Manara, hidden from my parents, of course!
Even though I had closed my pencils' box for years (for several reasons that I can explain one day), the thing just hibernated, having already woken up with the new digital world.
Promotion IllustrationWordpress on Social Networks
- Wordpress
- 2017
- Freelancing








Vector PaintsThe World in an Wonderland
- 2015
- Freelancing










Vector PostcardsLove You Postcards
- Love You Postcards
- 2020
- Freelancing










My Inspiration
If you're already a front-end developer, well, pretend you're also wearing a pirate hat
The web designers canvas is the browser window
We can embrace the flexibility inherent to the web, without surrendering the control we require as designers
Ethan Marcotte


There are two kinds of people: those who hold the door open for others, and those who walk through without thanking me.
Content precedes design. Design in the absence of content is not design, it’s decoration.
Content is not just a writer’s problem, it is a design problem. As good advertising comes from the product, and good filmmaking begins with a riveting story, good web design starts with content.
Jeffrey Zeldman


Remember, the web isn't about control. If a visitor to your site is familiar with using a browser's native form doodad, you won't be doing them any favors if you override the browser functionality with your own widget, even if you think your widget looks better
Hands, do what you’re bid: Bring the balloon of the mind That bellies and drags in the wind Into its narrow shed.
Jeremy Keith